OVERVIEW
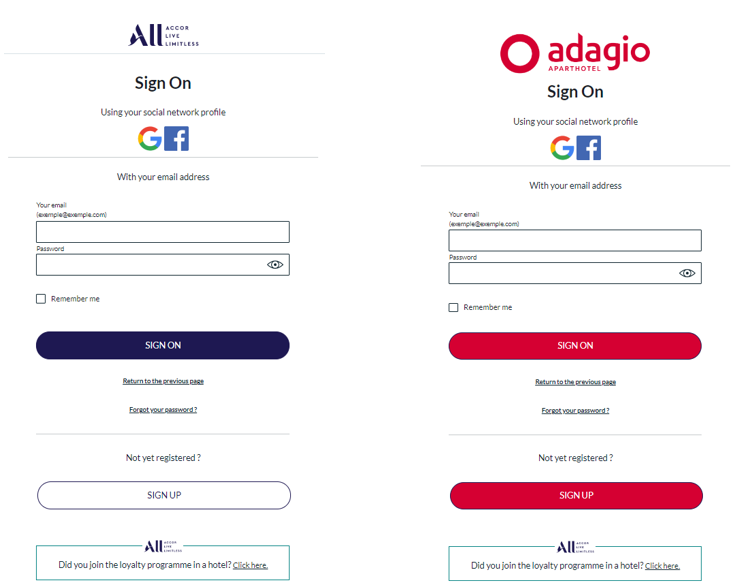
Account login and creation can be customized with specific declaration in a json passed in the url.

https://login.accor.com/as/authorization.oauth2?client_id=com.adagio&....&ui={json}
Parameters :
| Name |
Value |
example |
|---|---|---|
| brand.name | Partner Brand name | ADAGIO |
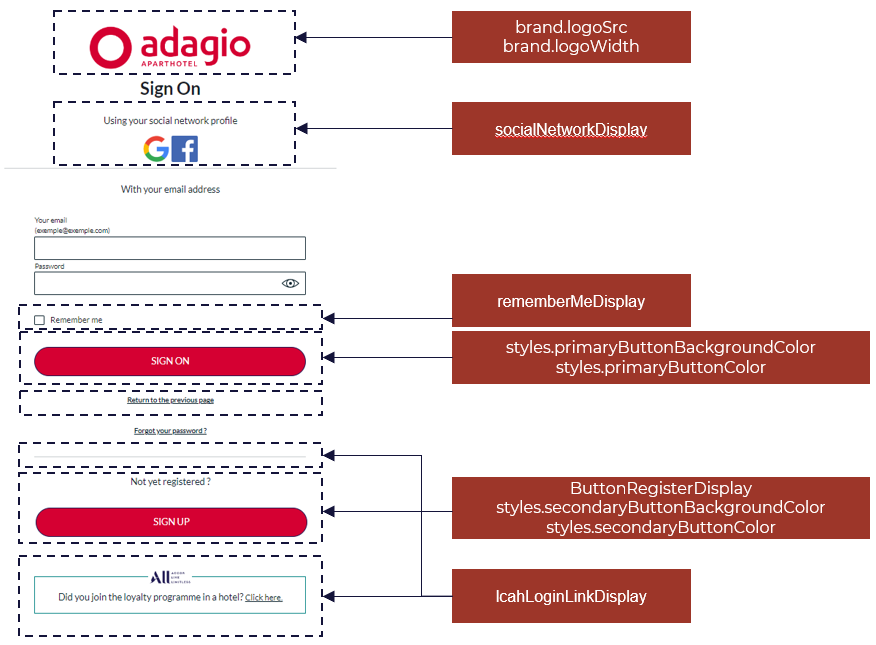
| brand.logoSrc | Partner logo url | https://www.adagio-city.com/sites/default/files/2020-05/logo-rouge-ori.jpg |
| brand.logoWidth | Logo witdh in px. Height is set to auto | 300 |
| rememberMeDisplay | Display the Remember me checkbox | |
| lcahLoginLinkDisplay | Display the fidelity program information | true |
| lcahOptinDisplay | Display the fidelity program optin (available only on register) | true |
| lcahOptinDefault | Fidelity program optin checked by default (available only on register) | true |
| buttonRegisterDisplay | Display the registration button | true |
| newsLettersOptinCodes | Display Newsletter for optin (available only on register) | "ADG","ALL" |
| cancelButtonDisplay | Display cancel button (return back) | true |
| socialNetworkDisplay | Display social network icons | true |
| styles.primaryButtonBackgroundColor | Primary button color | #D50032 |
| styles.primaryButtonColor | Primary button text color | #FFFFFF |
| styles.secondaryButtonBackgroundColor | Secondary button color | #D50032 |
| styles.secondaryButtonColorButtonColor | Secondary button text color | #FFFFFF |
| styles.cancelButtonBackgroundColor | Cancel button color | #D50032 |
| styles.cancelButtonColorButtonColor | Cancel button text color | #FFFFFF |

Example of JSON :
{
"brand": {
"name": "ADAGIO",
"logoSrc": "https://www.adagio-city.com/sites/default/files/2020-05/logo-rouge-ori.jpg",
"logoWidth": 300
},
"lcahLoginLinkDisplay": true,
"lcahOptinDefault": true,
"lcahOptinDisplay": true,
"buttonRegisterDisplay": true,
"newsLettersOptinCodes": [ "ADG","ALL"],
"newsLettersOptinDefault": true,
"newsLettersOptinDisplay": true,
"cancelButtonDisplay": false,
"socialNetworkDisplay": false,
"styles": {
"primaryButtonBackgroundColor": "#D50032",
"primaryButtonColor": "#ffffff",
"secondaryButtonBackgroundColor": "#D50032",
"secondaryButtonColor": "#ffffff",
"cancelButtonBackgroundColor": "#D50032",
"cancelButtonColor": "#ffffff"
}
}